Here's the showcase.
https://heaton.github.io/week3/ (not available for IE and old Browsers)
These pages are all made by pure css 3 and html 5 with a little jQuery code for click events and touch events.
git config --global alias.[name] "command"
git config --global alias.st status
git config --global alias.co checkout
git config --global alias.br branch
git config --global alias.ci commit
git config --global alias.cob "checkout -b"
git config --global alias.back "checkout master"
git config --global alias.cof "checkout --"
git config --global alias.pl "pull --rebase origin master"
git config --global alias.plf "!git stash && git pl && git stash pop" # ! means runing the command as shell command
git config --global alias.lo "log --graph --oneline"
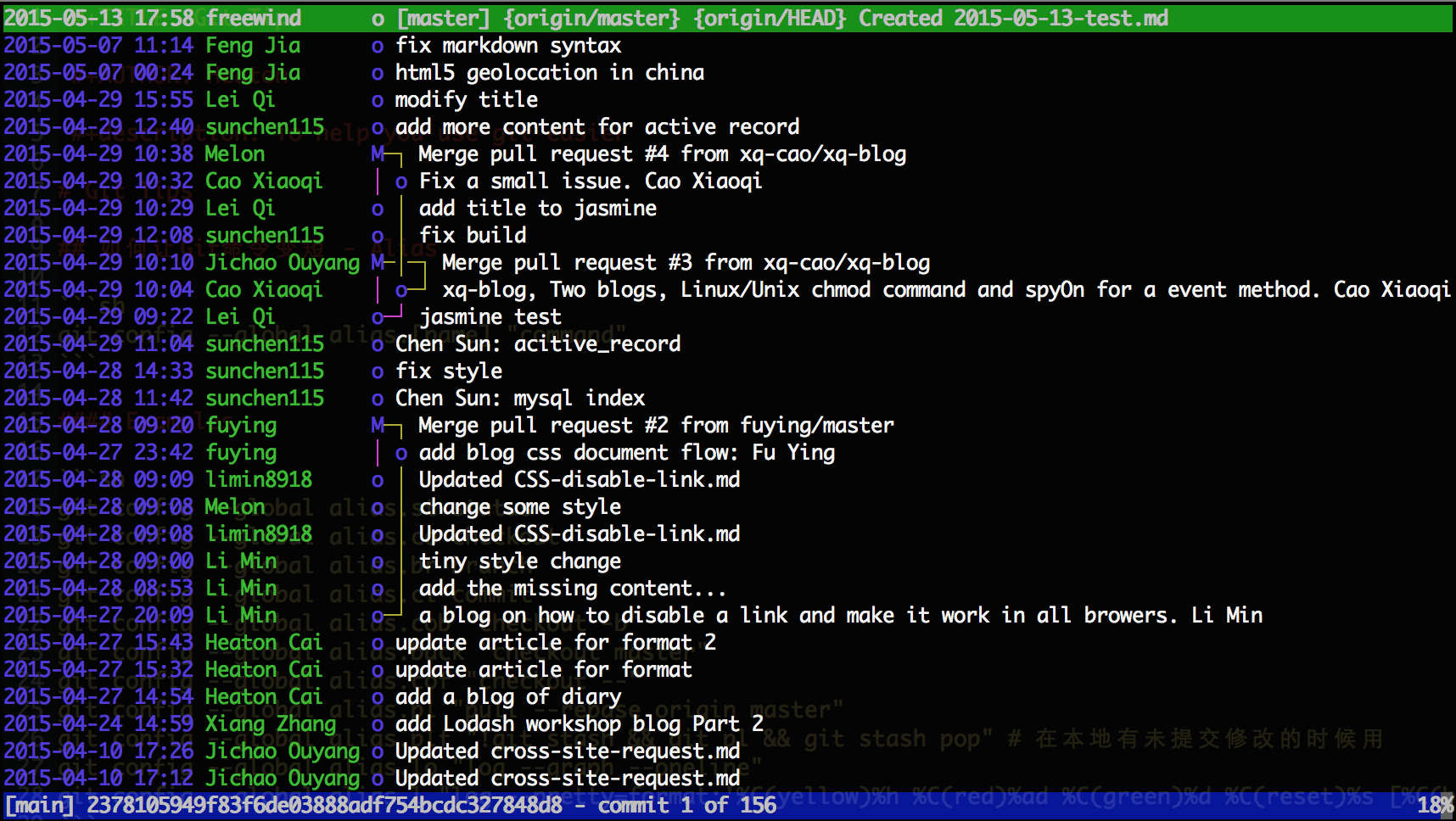
git config --global alias.l "log --pretty=format:'%C(yellow)%h %C(red)%ad %C(green)%d %C(reset)%s [%C(blue)%an]' --date=short --graph"

brew install tig

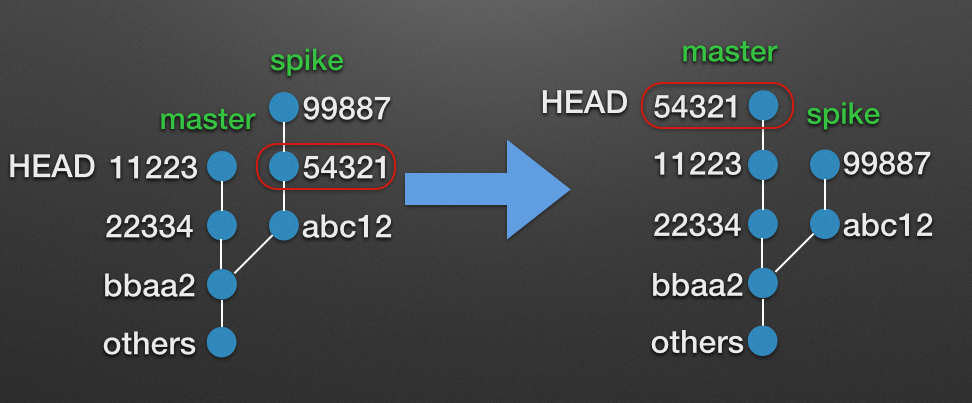
git cherry-pick [CommitID]
git cherry-pick --no-commit [CommitID] # 把commit内容放到本地的cache里面
git reset --hard HEAD^. You can get it back by reflog.